How I Built ToolCradle in 48 Hours Using Squarespace
How I Built ToolCradle in a Weekend (Without Coding)
When I decided to start ToolCradle, I wasn’t looking to build a masterpiece. I just wanted a clean, simple place to write about tools I was genuinely curious about—tech gear, AI software, finance apps. I had no experience with design, no coding background, and only a vague idea of how affiliate marketing worked.
What I did have was urgency. I gave myself one weekend to get a real site live. Two days. That’s it. I didn’t want to fall into the trap of over-researching platforms or endlessly comparing font sizes. I just wanted to get moving. Here's exactly how I pulled it off.
Choosing a Platform (Quickly)
Squarespace wasn’t my first instinct, but it turned out to be the right one. I looked at WordPress, Ghost, Wix—but Squarespace was the only one that felt plug-and-play without being rigid or ugly. I didn’t want to deal with hosting setups or bloated plugin lists.
Within 10 minutes, I had a template running. Clean design, mobile-friendly, decent font choices, and importantly: no weird surprises. Their editor is what-you-see-is-what-you-get, and it mostly behaves. I picked a template that felt modern and gave enough breathing space to let the writing shine.
Was it perfect? No. Squarespace is expensive, and some things that should be simple (like adding blog feeds to the homepage) were buried in weird UX patterns. But I’d take that over breaking a WordPress theme and debugging it on a Sunday night.
Branding on the Fly
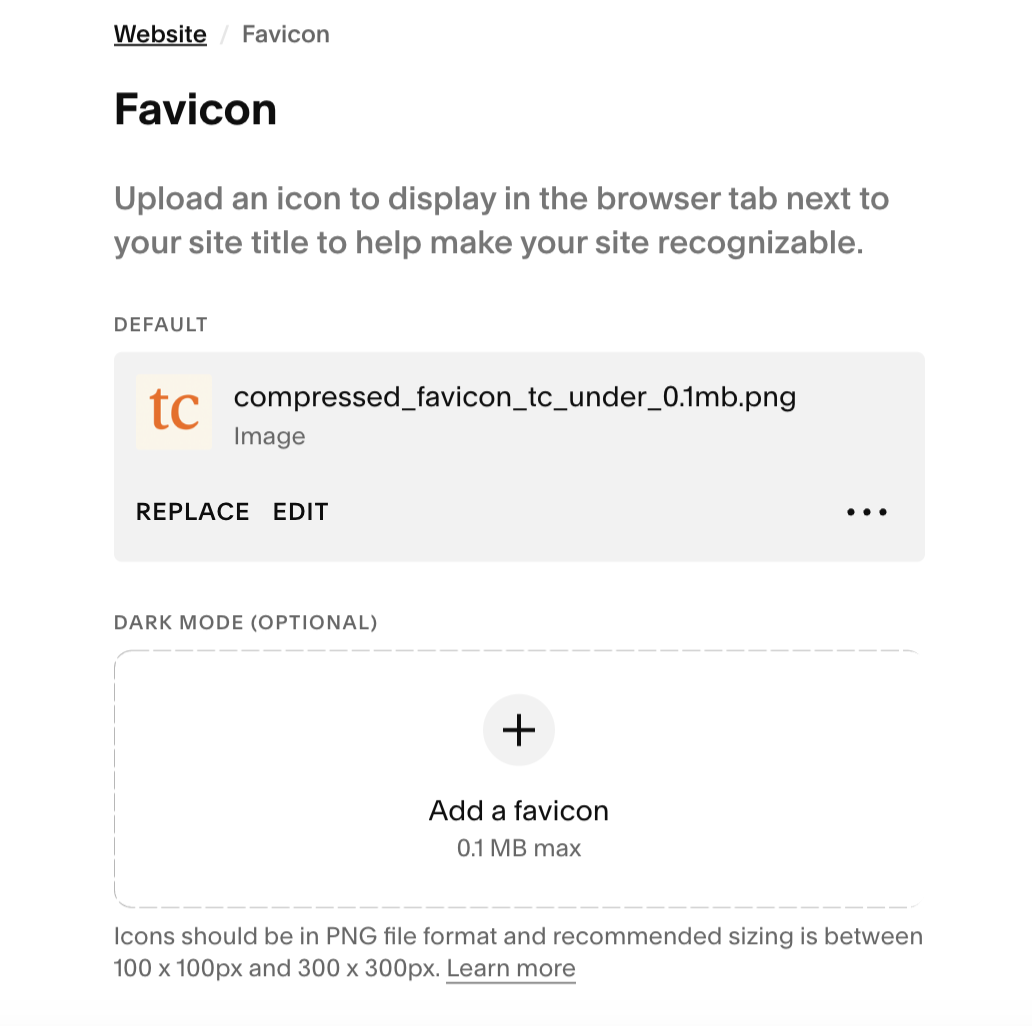
Easy to modify/find settings to tweak a site’s favicon made easy using Squarespace, you can even add a dark mode favicon.
Naming the site was chaos. I cycled through maybe 30 names before landing on ToolCradle. I wanted something that felt like a "home" for tools, something warm and a bit catchy. Names like TechNest, VoltNest, and TechFlare were all taken or just didn’t sit right. ToolCradle finally stuck.
Then came the logo. I generated a few rough options, cleaned one up to match the brand color—a soft orange—and kept it minimal. I made a favicon, resized it under 0.1MB, and manually uploaded it. It felt small, but getting that tab icon in place was the first moment where it started to feel like a real site.
Building the Site
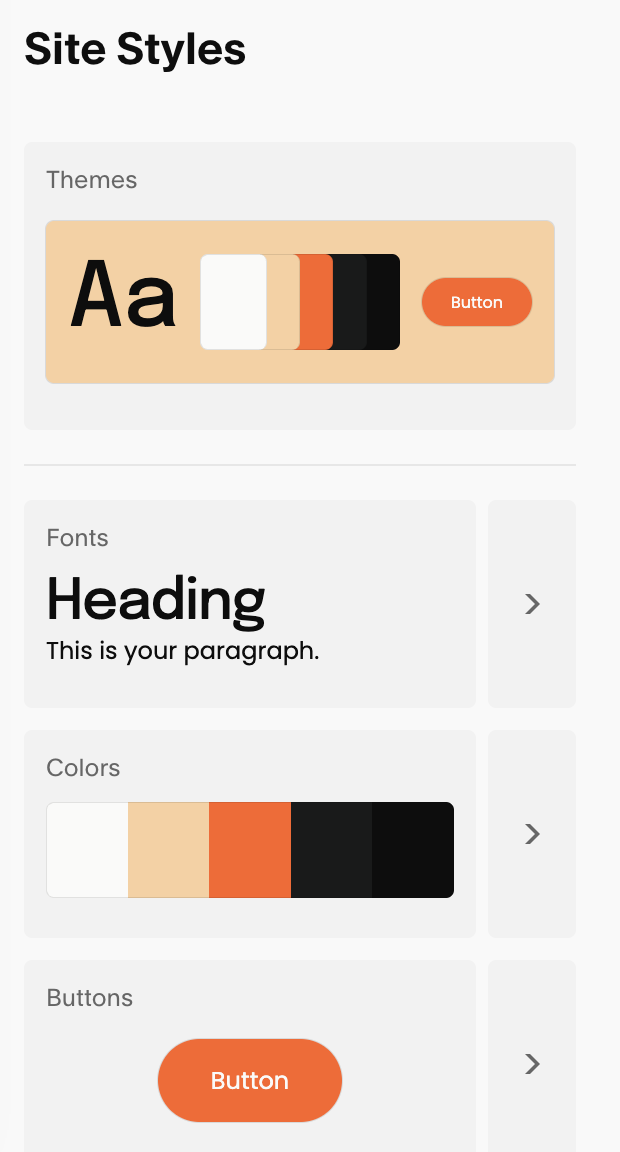
Styling options on Squarespace, allowed me to conveniently select a colour palette, being inline with brand identity.
This is where things got tricky.
Adding blog posts was simple. But getting them to actually show up on the homepage? That took time. Squarespace doesn’t make it obvious. I had to dig around, figure out that you can only add blog previews via a "Summary Block," and then insert that into a blank section. Not intuitive at all.
I also had trouble setting up the favicon. Not because the process is hard, but because their settings are scattered. You expect everything under "Design" but some things are buried under "Settings" > "Website Settings."
There was also the privacy policy. I wasn’t collecting user data (yet), but it felt wrong to launch without one. I grabbed a basic affiliate disclosure and privacy template and pasted it into a new page. I linked it in the footer. Done.
By the end of day two, I had a homepage, one published blog post, and the core pages set up (Contact, Privacy, About). No newsletter. No pop-ups. Just content.
Writing the First Blog
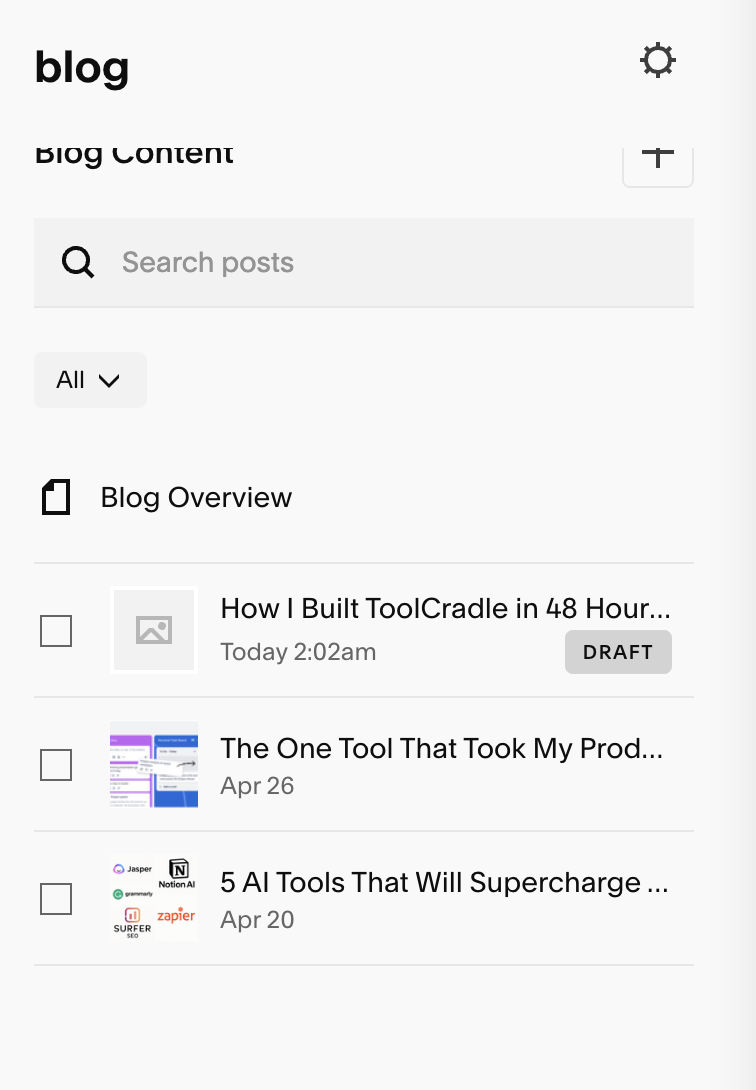
Convenient sidebar to manage blog posts, giving the publisher full control over current and future blog posts.
I decided to start with something I actually used: Trello. The post was honest, based on real use, and it wasn’t meant to rank for SEO. It was just about getting into the rhythm of writing and publishing.
I added alt text to the images, wrote a meta description, and submitted the URL to Google Search Console. These are the small backend things most people skip when rushing a launch, but they matter long term.
Link to my first ever blog with Squarespace, check it out- first blog
The Real Challenges
The hardest part wasn’t the tech. It was the pacing. There's a weird pressure to make everything look "pro" even when you know you’re just starting. I had to remind myself this is version one. This site will evolve. The goal was speed and function, not polish.
Also, affiliate programs don’t approve you instantly. Some got rejected, others are still under review. That made writing product-specific posts more frustrating—but I realized I could still create the content and just add the links later.
What Could Be Better
Squarespace hides simple settings behind too many clicks. Something like uploading SEO metadata shouldn't take that much digging considering you are a newbie at this site building stuff. Their blog system is functional but rigid—customizing layouts beyond what's offered in templates often feels like working around limitations rather than with them.
Adding dynamic blog content to your homepage also isn’t as intuitive as it should be. You have to discover the Summary Block, then manually link it to your blog page. Not a dealbreaker, but definitely a learning curve.
The visual editor can also be a bit jumpy. Blocks occasionally snap into odd positions or stack weirdly unless you're deliberate about layout spacing.
Built-In Analytics & Domain Setup
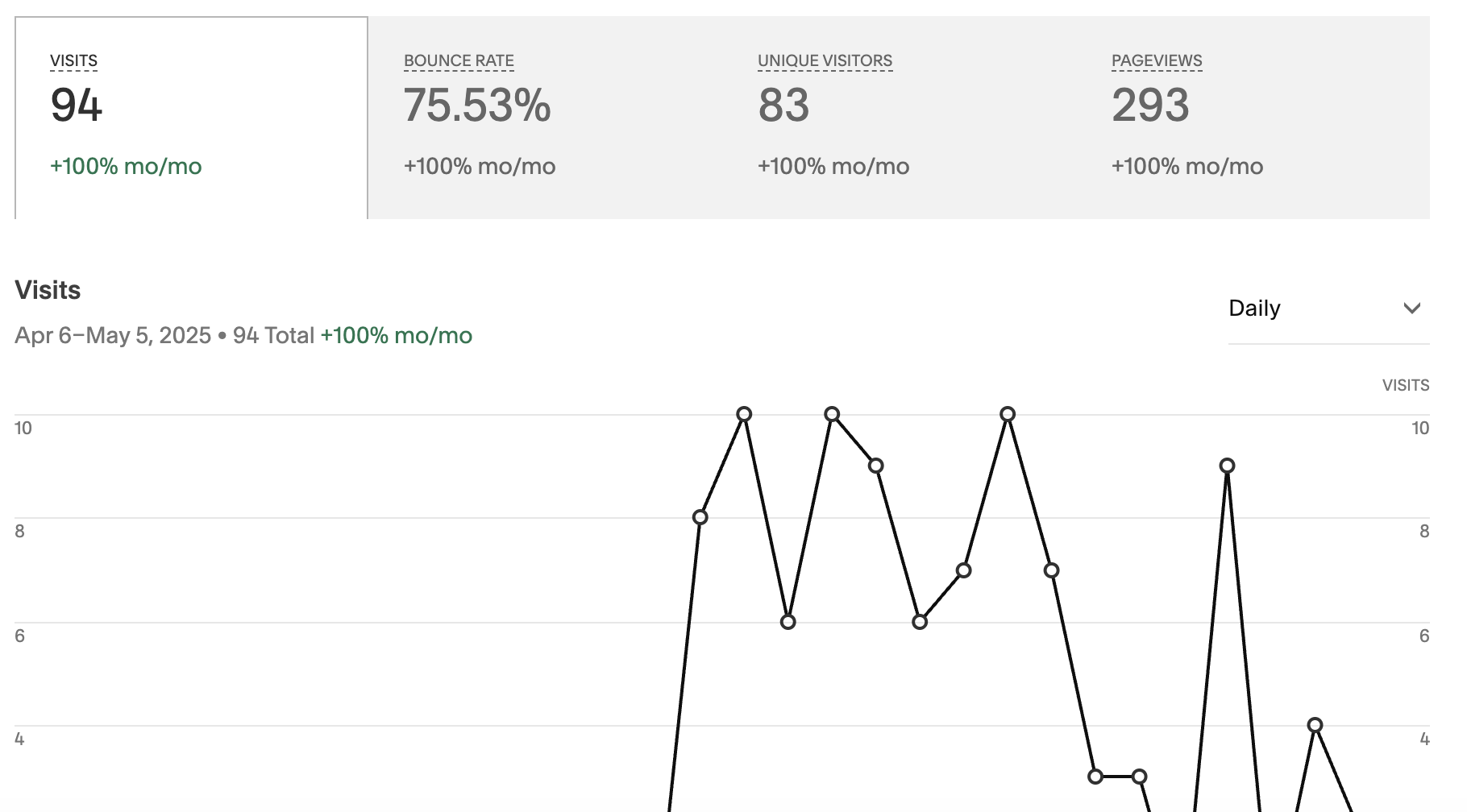
Squarespace analytics provides an general overview of site visits, which is really helpful to to gauge traction on a new site.
One thing I appreciated after launch was how Squarespace handles site analytics. It's all built-in—no need to set up Google Analytics if you don't want to. The dashboard gives you a clear view of how many people are visiting, what pages they're viewing, and where traffic is coming from. For someone just starting out, it keeps things simple without sacrificing insight.
Also, Squarespace made it easy to find and register a domain during setup. I didn’t have to leave the platform or fiddle with DNS settings. Everything was integrated and worked out of the box.
The platform overall feels beginner-friendly. The layout editor can be annoying at times, but once you understand how blocks and sections work, you get into a rhythm. I never felt like I needed to Google "how to make a website" — it just worked.
What Worked
Shipping fast. That’s the real win. In 48 hours I had a site that looked legit, was mobile-friendly, and had real content.
Having structure helped. From writing copy to debugging layout issues, staying focused on the outcome kept the process moving.
I also avoided the "make money fast" trap. I know this takes months to build. But now that the engine is running, I can just focus on content, traffic, and monetization.
Final Thoughts
ToolCradle is live. It’s not perfect, but it exists. If you're thinking about launching a blog or affiliate site, stop overthinking. Pick a platform, name it, get the damn favicon uploaded, and write your first post.
You can refine later. But you can’t edit what doesn’t exist.
We’ll keep building from here.
CRADLE SCORE: 4.6/5
Note: Blog will be updated as we use Squarespace through out our journey and make more upwards 🚀 progress.